
La barra o menú de navegación inferior (Bottom Navigation) es uno de los elementos de navegación esenciales definidos por Material Design. La ves a diario en aplicaciones tan populares como Spotify, Instagram, TikTok o YouTube. Muestra varios iconos, a veces acompañados por un texto, que dan acceso a las principales secciones de una aplicación.

>>  Read this post in English here <<
Read this post in English here <<
Estamos, por tanto, ante un componente que todo programador Android debe conocer. En este tutorial crearás una barra de navegación inferior con las características más comunes. Usarás la implementación oficial de Google, llamada BottomNavigationView, disponible en la librería Material Components For Android.
Aquí tienes la app de ejemplo.
Nota. Google aconseja que una barra de navegación inferior contenga como máximo cinco elementos. Si necesitas más, te recomiendo un menú lateral de tipo Navigation drawer. Te lo explico en este tutorial.
Y si lo que deseas es mostrar acciones, BottomAppBar es tu componente.
Contenido
- Proyecto de ejemplo con BottomNavigationView
- Implementar la navegación con OnNavigationItemSelectedListener
- Indicadores con BadgeDrawable
- Ocultar\mostrar el menú al deslizar la pantalla
- Navegación con el framework Navigation de AndroidX
- Integración con Toolbar
- Código de ejemplo
Proyecto de ejemplo con BottomNavigationView
La versión actual del proyecto de ejemplo utiliza las últimas versiones estables disponible en agosto de 2023:
- Android API 33
- Gradle 8.1.1 (requiere Java 17)
- Android Studio Girafa
- Material Components 1.9
El lenguaje es Java. Veremos poco código y sencillo, así que no tendrás problemas en adaptarlo a Kotlin si prefieres este lenguaje.
Este es el fichero build.properties:
apply plugin: 'com.android.application'
android {
defaultConfig {
applicationId "com.danielme.android.bottomnavigation"
compileSdk 33
minSdkVersion 26
targetSdkVersion 33
versionCode 1
versionName "1.0"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
compileOptions {
coreLibraryDesugaringEnabled true
sourceCompatibility JavaVersion.VERSION_17
targetCompatibility JavaVersion.VERSION_17
}
namespace 'com.danielme.android.bottomnavigation'
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.google.android.material:material:1.9.0'
implementation 'androidx.constraintlayout:constraintlayout:2.1.4'
coreLibraryDesugaring 'com.android.tools:desugar_jdk_libs:2.0.3'
}
El proyecto, sencillo pero realista, tiene una única activity o actividad. Veamos primero su layout. Tiene una Toolbar arriba y un BottomNavigationView abajo. Ambos componentes se encuentran dentro de un ConstraintLayout:
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<com.google.android.material.appbar.MaterialToolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="0dp"
android:layout_height="wrap_content"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:menu="@menu/bottom_nav_menu" />
</androidx.constraintlayout.widget.ConstraintLayout>
La línea 24 establece el menú de navegación. ¿Cómo se crea? Pues como cualquier menú estándar de Android. Aquí lo tienes (fichero /res/menu/bottom_nav_menu.xml):
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/page_home"
android:icon="@drawable/baseline_home_black_24"
android:title="@string/bottom_nav_home" />
<item
android:id="@+id/page_fav"
android:icon="@drawable/baseline_favorite_black_24"
android:title="@string/bottom_nav_fav" />
<item
android:id="@+id/page_search"
android:icon="@drawable/baseline_search_black_24"
android:title="@string/bottom_nav_search" />
<item
android:id="@+id/page_settings"
android:icon="@drawable/baseline_app_settings_alt_black_24"
android:title="@string/bottom_nav_settings" />
</menu>
El menú tiene cuatro entradas o ítems, cada una con un título o etiqueta y un icono procedente de la página oficial de Material Design.
El código de la actividad no tiene nada particular. «Infla» el layout y establece la Toolbar como la Action Bar de la app:
package com.danielme.android.bottomnavigation;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setupToolbar();
}
private void setupToolbar() {
Toolbar toolbar = findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
}
}
El último elemento que nos falta es el tema gráfico. De los disponibles en Material Components, he optado por DayNight, compatible al mismo tiempo con temas claros y oscuros. En concreto, elegí la variante que ignora la ActionBar del sistema, ya que la hemos reemplazado con nuestra propia Toolbar y le daremos un estilo.
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="AppTheme" parent="Theme.MaterialComponents.DayNight.NoActionBar">
<item name="colorPrimary">@color/primary</item>
<item name="colorPrimaryDark">@color/primaryDark</item>
<item name="toolbarStyle">@style/Widget.MaterialComponents.Toolbar.PrimarySurface</item>
</style>
</resources>
Como es habitual en mis tutoriales, me he limitado a establecer el color púrpura como el principal (primary color) de la aplicación.
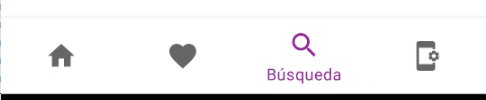
¡Listo! Ejecuta el proyecto y comprueba el menú.

Como puedes ver, los ítems solo muestran el icono, y la etiqueta queda reservada para el ítem seleccionado. Esto ocurre cuando el menú tiene cuatro o más ítems. Con menos, icono y etiqueta se muestran siempre:

Cambias este comportamiento con la propiedad labelVisibilityMode:
- app:labelVisibilityMode=»unlabeled«. Nunca se muestra la etiqueta.

- app:labelVisibilityMode=»labeled«. La etiqueta aparece siempre.

- app:labelVisibilityMode=»selected«. Solo muestra la etiqueta del ítem seleccionado. Es decir, el comportamiento predeterminado de los menús de cuatro o más ítems.
En lo que respecta a los colores, la barra de navegación tiene el definido por la variable ?attr/colorSurface. El ítem seleccionado (icono y etiqueta) se resalta con el color primario del tema; las demás, con ?attr/colorOnSurface.
Los estilos son muy configurables. La documentación oficial detalla las propiedades que puedes usar.
Implementar la navegación con OnNavigationItemSelectedListener
Ya tenemos menú inferior, ¡pero no hace nada! Démosle vida.
Pantallas de ejemplo con fragments
Consigamos que cada ítem muestre un fragment o fragmento en el centro de la pantalla que a su vez muestre el icono correspondiente al ítem pulsado.
Un fragmento es un componente reutilizable y combinable que encapsula una interfaz gráfica y «vive» dentro de las actividades. En la práctica, consiste en una clase que gestiona un layout de acuerdo a un ciclo de vida bien definido.
El layout del fragmento:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
tools:srcCompat="@drawable/baseline_app_settings_alt_black_48" />
</FrameLayout>
PageFragment recibe el identificador del icono y muestra el layout:
package com.danielme.android.bottomnavigation.fragments;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.DrawableRes;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import com.danielme.android.bottomnavigation.R;
public class PageFragment extends Fragment {
private static final String ARG_ICON = "ARG_ICON";
public static PageFragment newInstance(@DrawableRes int iconId) {
PageFragment frg = new PageFragment();
Bundle args = new Bundle();
args.putInt(ARG_ICON, iconId);
frg.setArguments(args);
return frg;
}
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable
Bundle savedInstanceState) {
View layout = inflater.inflate(R.layout.fragment_page, container, false);
int icon = getArguments().getInt(ARG_ICON);
layout.findViewById(R.id.imageView).setBackgroundResource(icon);
return layout;
}
Si nunca trabajaste con fragmentos, te aclaro algunas cuestiones acerca del código anterior.
Android solo puede crear un fragmento mediante su constructor sin argumentos, así que ese es el único constructor que debe tener un fragmento. Por esta razón, PageFragment utiliza la técnica del constructor estático. Ofrece una forma conveniente de crear fragmentos que aceptan parámetros sin la necesidad de escribir constructores. Y si bien superas esta limitación con FragmentFactory, esta tećnica resulta más simple.
La técnica propone encapsular la lógica de creación del fragmento en un método estático y público, por lo común llamado newInstance. Su principal cometido es convertir los parámetros de entrada del fragmento (esto es, los parámetros de newInstance) en argumentos recuperables con getArguments. Así, el método onCreateView puede obtener con getArguments los parámetros envíados al fragmento. En el ejemplo, el identificador de la imagen.
Ahora bien, ¿cómo incluyes el fragmento en la pantalla? Necesitas un contenedor en el que incrustarlo desde tu código. Por ejemplo, un FrameLayout:
<com.google.android.material.appbar.MaterialToolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<FrameLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@+id/bottom_navigation"
app:layout_constraintTop_toBottomOf="@id/toolbar" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navigation"
El listener
Ahora toca unir en la actividad todas las piezas anteriores. Para ello, captura y procesa la pulsación de los elementos del menú en un oyente o listener de tipo OnNavigationItemSelectedListener vinculado al BottomNavigationView:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setupToolbar();
setupBottomMenu();
}
private void setupBottomMenu() {
bottomNavigationView = findViewById(R.id.bottom_navigation);
bottomNavigationView.setOnItemSelectedListener(this::onItemSelectedListener);
//muestra el fragment inicial cuando la aplicación se inicia
bottomNavigationView.setSelectedItemId(R.id.page_home);
}
private boolean onItemSelectedListener(MenuItem item) {
switch (item.getItemId()) {
case R.id.page_home -> {
showPageFragment(R.drawable.baseline_home_black_48, R.string.bottom_nav_home);
return true;
}
case R.id.page_fav -> {
showPageFragment(R.drawable.baseline_favorite_black_48, R.string.bottom_nav_fav);
return true;
}
case R.id.page_search -> {
showPageFragment(R.drawable.baseline_search_black_48, R.string.bottom_nav_search);
return true;
}
case R.id.page_settings -> {
showPageFragment(R.drawable.baseline_app_settings_alt_black_48, R.string.bottom_nav_settings);
return true;
}
default -> throw new IllegalArgumentException("item not implemented : " + item.getItemId());
}
}
private void showPageFragment(@DrawableRes int iconId, @StringRes int title) {
Fragment frg = PageFragment.newInstance(iconId);
getSupportFragmentManager()
.beginTransaction()
.setCustomAnimations(R.anim.bottom_nav_enter, R.anim.bottom_nav_exit)
.replace(R.id.container, frg)
.commit();
}
La línea 11 asigna al menú su oyente OnNavigationItemSelectedListener. Dado que esta interfaz solo tiene un método, la implementé con una expresión lambda. Consiste en el clásico switch que decide qué hacer según el elemento del menú que fue pulsado; en nuestro caso, construir y mostrar en pantalla un PageFragment con el icono correcto.
Lo último es el propósito del método showPageFragment. Su código crea el fragmento (línea 43), configura una animación simple (línea 46) declarada en los ficheros situados en /res/anim y pone el fragmento en el FrameLayout (línea 47). El fragmento recién construído reemplaza y destruye a cualquier otro que ya estuviera en el FrameLayout.
Un pequeño pero crucial detalle (línea 13): al iniciarse, la actividad muestra el fragmento correspondiente al elemento del menú seleccionado por omisión.
El resultado:
Gestionar la rotación de la pantalla
Otro detalle. Sé considerado con los usuarios: conserva la selección actual del menú cuando la pantalla cambie de orientación. La estrategia para conseguirlo es la habitual en estos casos: sobrescribe el método onSaveInstanceState de la actividad a fin de guardar en un objeto Bundle lo que quieras. Ese objeto será el argumento que reciba onCreate.
Este fragmento de código de MainActivity guarda en el Bundle el identificador del ítem del menú seleccionado. Luego lo recupera, si existe, en el onCreate:
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
outState.putInt(SELECTION, bottomNavigationView.getSelectedItemId());
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setupToolbar();
setupBottomMenu(savedInstanceState);
}
private void setupBottomMenu(Bundle savedInstanceState) {
bottomNavigationView = findViewById(R.id.bottom_navigation);
bottomNavigationView.setOnNavigationItemSelectedListener(item -> {
...
}
});
//muestra el fragment inicial cuando la aplicación se inicia
if (savedInstanceState == null) {
bottomNavigationView.setSelectedItemId(R.id.page_home);
} else {
//restaura el item seleccionado antes de la rotación
bottomNavigationView.setSelectedItemId(savedInstanceState.getInt(SELECTION));
}
}
Indicadores con BadgeDrawable
Las iconos del menú pueden incluir un indicador superpuesto en una esquina, denominado badge o insignia, con el fin llamar la atención del usuario. El caso más típico es avisar que en la sección de notificaciones hay mensajes pendientes de leer.

Material Components provee un mecanismo de insignias integrado a la perfección con BottomNavigationView. Para usarlo, llama al método BottomNavigationView#getOrCreateBadge a fin de obtener un objeto BadgeDrawable asociado al ítem del menú que quieras. Ese objeto representa a la insignia del ítem.
BadgeDrawable favBadge = bottomNavigationView.getOrCreateBadge(R.id.page_fav)
Una vez tengas el objeto BadgeDrawable, controlas la visibilidad de la insignia con el método setVisible. De manera predeterminada, la insignia permanece oculta. Además, si lo deseas, con setNumber añades un número a la insignia. Así, por ejemplo, puedes informar al usuario cuántas notificaciones tiene pendientes de lectura.
Aquí tienes una demostración. Observa que setNumber ya muestra la insignia, haciendo redundante la llamada a setVisible:
bottomNavigationView.getOrCreateBadge(R.id.page_fav).setNumber(1000);
bottomNavigationView.getOrCreateBadge(R.id.page_settings).setVisible(true);

Algunas consideraciones acerca de la insignia:
- Su color es el
colorErrordel tema. - Personalizas el número máximo de caracteres del número con el método
setMaxCharacterCount. - Cambias su posición con el método
setBadgeGravity. En la siguiente imagen tienes las cuatro opciones posibles, definidas como constantes enBadgeDrawable:

badgeDrawable.setBadgeGravity(BadgeDrawable.BOTTOM_END);
Ocultar\mostrar el menú al deslizar la pantalla
Material Design contempla la posibilidad de ocultar\mostrar el menú inferior cuando el usuario deslice el contenido de la pantalla. Este comportamiento lo proporciona la integración de BottomNavigationView con CoordinatorLayout.
Pantalla con RecylerView
Veamos un ejemplo realista. Primero, ampliemos el proyecto con un nuevo fragmento que muestre un listado con un RecyclerView. Ya que tengo publicado un par de tutoriales sobre RecyclerView, me limito a indicar el código:
1- La dependencia de RecyclerView:
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.google.android.material:material:1.2.1'
implementation 'androidx.constraintlayout:constraintlayout:2.0.4'
implementation 'androidx.recyclerview:recyclerview:1.1.0'
coreLibraryDesugaring 'com.android.tools:desugar_jdk_libs:1.1.1'
}
2- El layout del fragmento que contiene el RecyclerView:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</FrameLayout>
3- El layout de la fila del listado:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?android:attr/selectableItemBackground"
android:gravity="center_vertical"
android:minHeight="@dimen/list_height">
<TextView
android:id="@+id/textView"
style="@android:style/TextAppearance.Medium"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:paddingStart="@dimen/standard_margin"
android:paddingEnd="@dimen/standard_margin"
tools:text="item" />
</FrameLayout>
4- El adaptador recibe una lista de cadenas que asocia al ViewHolder correspondiente al layout anterior:
package com.danielme.android.bottomnavigation.fragments;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.recyclerview.widget.RecyclerView;
import com.danielme.android.bottomnavigation.R;
import java.util.List;
class SimpleTextRecyclerViewAdapter extends RecyclerView.Adapter<TextViewHolder> {
private final List<String> items;
private final LayoutInflater inflater;
SimpleTextRecyclerViewAdapter(Context context, List<String> items) {
this.inflater = LayoutInflater.from(context);
this.items = items;
}
@Override
public TextViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = inflater.inflate(R.layout.row_recycler_view, parent, false);
return new TextViewHolder(view);
}
@Override
public int getItemCount() {
return items.size();
}
@Override
public void onBindViewHolder(TextViewHolder holder, int position) {
holder.bindText(items.get(position));
}
}
package com.danielme.android.bottomnavigation.fragments;
import android.view.View;
import android.widget.TextView;
import android.widget.Toast;
import androidx.recyclerview.widget.RecyclerView;
import com.danielme.android.bottomnavigation.R;
class TextViewHolder extends RecyclerView.ViewHolder implements View.OnClickListener {
private final TextView textView;
TextViewHolder(View itemView) {
super(itemView);
textView = itemView.findViewById(R.id.textView);
itemView.setOnClickListener(this);
}
void bindText(String text) {
textView.setText(text);
}
@Override
public void onClick(View view) {
Toast.makeText(view.getContext(), textView.getText(), Toast.LENGTH_SHORT).show();
}
5- Este es el fragmento. Crea la lista y configura un separador:
package com.danielme.android.bottomnavigation.fragments;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.annotation.Nullable;
import androidx.fragment.app.Fragment;
import androidx.recyclerview.widget.DividerItemDecoration;
import androidx.recyclerview.widget.LinearLayoutManager;
import androidx.recyclerview.widget.RecyclerView;
import com.danielme.android.bottomnavigation.R;
import java.util.ArrayList;
import java.util.List;
public class RecyclerViewFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable
Bundle savedInstanceState) {
View layout = inflater.inflate(R.layout.fragment_recycler_view, container, false);
RecyclerView recyclerView = layout.findViewById(R.id.recycler_view);
recyclerView.setLayoutManager(new LinearLayoutManager(getContext()));
List<String> items = new ArrayList<>();
for (int i = 0; i < 25; i++) {
items.add("item " + i);
}
recyclerView.setAdapter(new SimpleTextRecyclerViewAdapter(getContext(), items));
DividerItemDecoration dividerItemDecoration = new DividerItemDecoration(recyclerView.getContext(),
DividerItemDecoration.VERTICAL);
recyclerView.addItemDecoration(dividerItemDecoration);
return layout;
}
}
6- Esta nueva entrada del menú muestra el listado:
<item
android:id="@+id/page_list"
android:icon="@drawable/baseline_list_black_24"
android:title="@string/bottom_nav_list" />
7- Por último, el oyente debe procesar la pulsación del ítem anterior a fin de mostrar RecyclerViewFragment:
private boolean onItemSelectedListener(MenuItem item) {
switch (item.getItemId()) {
case R.id.page_home -> {
showPageFragment(R.drawable.baseline_home_black_48, R.string.bottom_nav_home);
return true;
}
case R.id.page_list -> {
showFragment(new RecyclerViewFragment(), R.string.bottom_nav_list);
return true;
}
...
La magia de CoordinatorLayout
Vamos con lo importante. Para que la app oculte de manera automática el menú al deslizarse el listado debes invocar la magia de CoordinatorLayout. Conviértelo en el contenedor principal del layout de la actividad. Luego, posiciona BottomNavigationView como hijo directo suyo.

<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/coordinatort"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.google.android.material.appbar.MaterialToolbar
android:id="@+id/toolbar"
style="@style/AppTheme.ToolbarMain" />
<FrameLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:labelVisibilityMode="labeled"
app:layout_behavior="@string/hide_bottom_view_on_scroll_behavior"
app:menu="@menu/bottom_nav_menu" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
Fíjate en la línea resaltada. layout_behavior establece cómo BottomNavigationView debe actuar ante el scroll. El valor hide_bottom_view_on_scroll_behavior ordena a CoordinatorLayout ocultar el menú cuando la pantalla se desplace hacia abajo y mostrarlo cuando se desplace hacia arriba.
¡Ya lo tenemos! Y solo hizo falta una sencilla reestructuración del layout. Una simplicidad digna de aplauso 👏.
¿Quieres que también se oculte la Toolbar? Ponla dentro de un AppBarLayout, otro de los elementos compatibles con la sincronización de movimientos que CoordinatorLayout provee.

<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/coordinatort"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.appbar.MaterialToolbar
android:id="@+id/toolbar"
style="@style/AppTheme.ToolbarMain"
app:layout_scrollFlags="scroll|enterAlways" />
</com.google.android.material.appbar.AppBarLayout>
<FrameLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:labelVisibilityMode="labeled"
app:layout_behavior="@string/hide_bottom_view_on_scroll_behavior"
app:menu="@menu/bottom_nav_menu" />
</androidx.coordinatorlayout.widget.CoordinatorLayout>
El siguiente video muestra los movimientos simultáneos de Toolbar y BottomNavigationView.
Encontrarás un ejemplo más complejo del uso de AppBarLayout en este tutorial:
Navegación con el framework Navigation de AndroidX
El framework Navigation de AndroidX (a partir de ahora lo llamaré Navigation) te ofrece una forma sofisticada y elegante de configurar la navegación por todas las pantallas de la aplicación. Su propósito es simplificar y estandarizar la gestión de la navegación por las pantallas. ¿Cómo? En un fichero XML, editable con una herramienta visual, defines esa navegación. Luego, con una API la integras con los componentes gráficos implicados.
Explorar las posibilidades de Navigation queda fuera del alcance de este humilde tutorial. Me centraré en su integración con el menú.
Primero añade dos dependencias:
- Java:
implementation 'androidx.navigation:navigation-fragment:2.5.3'
implementation 'androidx.navigation:navigation-ui:2.5.3'
- Kotlin:
implementation "androidx.navigation:navigation-fragment-ktx:2.5.3"
implementation "androidx.navigation:navigation-ui-ktx:2.5.3"
En el fichero /res/navigation/nav.xml declaras el grafo de navegación con todas las pantallas; esto es, los cinco fragmentos accesibles desde el menú:
<?xml version="1.0" encoding="utf-8"?>
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/nav"
app:startDestination="@id/page_home">
<fragment
android:id="@+id/page_home"
android:name="com.danielme.android.bottomnavigation.fragments.PageFragment"
tools:layout="@layout/fragment_page">
<argument
android:name="ARG_ICON"
android:defaultValue="@drawable/baseline_home_black_48"
app:argType="reference" />
</fragment>
<fragment
android:id="@+id/page_list"
android:name="com.danielme.android.bottomnavigation.fragments.RecyclerViewFragment"
tools:layout="@layout/fragment_recycler_view" />
<fragment
android:id="@+id/page_fav"
android:name="com.danielme.android.bottomnavigation.fragments.PageFragment"
tools:layout="@layout/fragment_page">
<argument
android:name="ARG_ICON"
android:defaultValue="@drawable/baseline_favorite_black_48"
app:argType="reference" />
</fragment>
<fragment
android:id="@+id/page_search"
android:name="com.danielme.android.bottomnavigation.fragments.PageFragment"
tools:layout="@layout/fragment_page">
<argument
android:name="ARG_ICON"
android:defaultValue="@drawable/baseline_search_black_48"
app:argType="reference" />
</fragment>
<fragment
android:id="@+id/page_settings"
android:name="com.danielme.android.bottomnavigation.fragments.PageFragment"
tools:layout="@layout/fragment_page">
<argument
android:name="ARG_ICON"
android:defaultValue="@drawable/baseline_app_settings_alt_black_48"
app:argType="reference" />
</fragment>
</navigation>
Cada pantalla declarada en el fichero es un destino de la navegación y recibe estos valores:
android:id. El identificador del destino de la navegación.android:name. El nombre completo de la clase que gestiona el destino.android:label. El nombre del destino. La Action bar lo mostrará.tools:layout. El layout del fragmento, dato informativo para Android Studio.
Hay dos aspectos que requieren una mención especial:
- En
startDestinationestableces la pantalla inicial de navegación. En el ejemplo, será la que se muestre cada vez que arranque la actividad. PageFragmentespera recibir un argumento con el identificador de la imagen que debe mostrar en suImageView. Estableces ese argumento con un bloque<argument>.
El identificador de cada destino de navegación debe coincidir con el identificador del ítem del menú que muestra ese destino.

En el layout de la actividad necesitas el componente NavHostFragment para que Navigation ponga en él los fragmentos con los destinos de la navegación:
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.appbar.MaterialToolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_scrollFlags="scroll|enterAlways" />
</com.google.android.material.appbar.AppBarLayout>
<androidx.fragment.app.FragmentContainerView
android:id="@+id/nav_host_fragment"
android:name="androidx.navigation.fragment.NavHostFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:defaultNavHost="true"
app:navGraph="@navigation/nav"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:labelVisibilityMode="labeled"
app:layout_behavior="@string/hide_bottom_view_on_scroll_behavior"
app:menu="@menu/bottom_nav_menu" />
Declaras NavHostFragment en un FragmentContainerView. En este último debes activar defaultNavHost. Esta configuración asegura que Navigation gestione la pulsación del botón Atrás o back. Asimimo, indica en la propiedad navGraph el fichero con define la navegación.
Solo resta vincular la navegación y el menú con el método NavigationUI#setupWithNavController:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
setupToolbar();
//setupBottomMenu(savedInstanceState);
setupNavigation();
}
private void setupNavigation() {
BottomNavigationView bottomNavigationView = findViewById(R.id.bottom_navigation);
NavHostFragment navHostFragment = (NavHostFragment) getSupportFragmentManager().findFragmentById(R.id.nav_host_fragment);
NavigationUI.setupWithNavController(bottomNavigationView,
navHostFragment.getNavController());
}
He comentado el método setupBottomMenu por innecesario. Ahora, la navegación y la preservación del estado del menú al rotar el dispositivo son asuntos de Navigation.
Tras los cambios anteriores, el funcionamiento de la aplicación de ejemplo no varía, pero centralizas y configuras la navegación en el fichero nav.xml. Además, te ahorras el código con las funcionalidades de las que se encarga Navigation. En conclusión, hiciste un buen negocio.
Nota. La integración con Navigation está comentada en el proyecto alojado en GitHub. He dejado activa la navegación manual implementada con el oyente.
Integración con Toolbar
Una funcionalidad que he obviado porque no todos los proyectos la requieren es la visualización en la Action bar del título de la pantalla. Tan fácil como llamar al método setTitle de la actividad cuando cambies el fragmento:
private void showPageFragment(@DrawableRes int iconId, @StringRes int title) {
Fragment frg = PageFragment.newInstance(iconId);
getSupportFragmentManager()
.beginTransaction()
.setCustomAnimations(R.anim.bottom_nav_enter, R.anim.bottom_nav_exit)
.replace(R.id.container, frg)
.commit();
setTitle(title);
}
Si usas Navigation, pídele que se integre con la Action Bar:
AppBarConfiguration appBarConfiguration = new AppBarConfiguration.Builder(R.id.page_home,
R.id.page_fav, R.id.page_list,
R.id.page_settings, R.id.page_search)
.build();
NavigationUI.setupActionBarWithNavController(this, navController, appBarConfiguration);
Debes construir el objeto AppBarConfiguration proporcionándole los elementos de navegación de primer nivel. De lo contrario, la barra mostrará el botón Atrás

Eso fue todo. Espero haberte sido de ayuda en tus exitosas aventuras con Android. Te dejo de nuevo el video con el resultado del proyecto de ejemplo.
Código de ejemplo
El proyecto de ejemplo está publicado en GitHub. Para más información sobre cómo utilizar GitHub, consulta este artículo.
Tutoriales recomendados
Menu lateral Navigation drawer. Listeners. Navigation UI.
Toolbar, pestañas y ViewPager2 con AndroidX y Material Components